To add a dropdown button follow this Link
Add following code to style:
<style>
.container {
overflow: hidden;
background-color: #333;
font-family: Arial;
}
.container a {
float: left;
font-size: 16px;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.dropdown {
float: left;
overflow: hidden;
}
.dropdown .dropbtn {
cursor: pointer;
font-size: 16px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
}
.container a:hover, .dropdown:hover .dropbtn {
background-color: red;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {
background-color: #ddd;
}
.show {
display: block;
}
</style>
Then add following code to make sure your animation works:
<li id="Animations"> <a href="#">Animations</a> <ul class="subnav"> <li><a <button id="rotate-left" title="Rotate clockwise">clockwise</button></a></li> <li><a <button id="rotate-right" title="Rotate counterclockwise">anticlockwise</button></a></li> <li> <a <button id="pan-to-main_gate">Main Gate</button></a> </li> <li><a <button id="pan-to-boyshostel">Boys Hostel</button></a></li> <li><a <button id="elastic-to-auditorium">Auditorium</button></a></li> <li><a <button id="bounce-to-workshop">Workshop</button></a></li> <li><a <button id="spin-to-mba_block">MBA Block</button></a></li> <li><a <button id="fly-to-pg_block">PG Block</button></a></li> <li><a <button id="pan-to-library">Library</button></a></li> <li><a <button id="pan-to-sports">Sports</button></a></li> </ul> </li> </ul>
Problems Faced:
Dropdown button was overlapped by Map’s layer and dropdown button was not working.
Solution:
My friend Amritpal Singh suggested to add following code in style and It worked.
<style>
.ol-viewport{
z-index:-1;
}
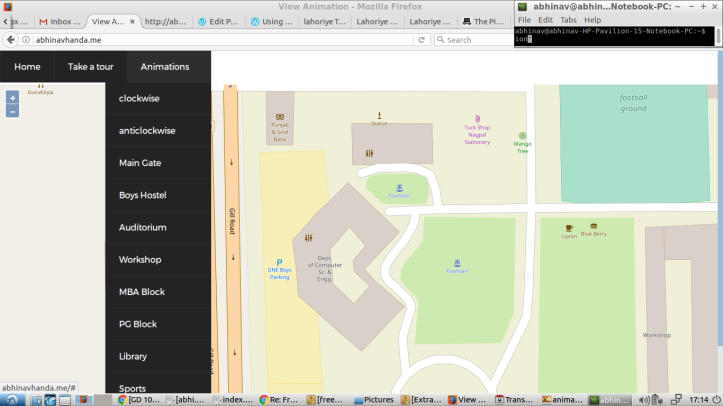
Output: